


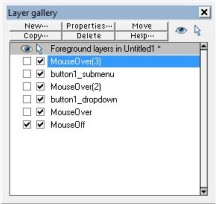
Figure 8 - a new layer is created for each level of sub-menu
Open the layer gallery and copy the layer button1_dropdown. Name the copy and
ensure its inserted above the MouseOver(2) layer. In this example we have named the
layer button1_submenu as illustrated in Figure 8.
Move the contents of the layer to where you’d like the nested sub-menu to appear and
the create a new MouseOver layer for the nested menus. Soft Group and apply links as
required. Click on one of the sub menus from the first set and click on the link icon
from the website tool bar causing the link tab of the Web properties dialogue to
display. Select the mouse-over tab and click on the show popup layer drop down list.
Select the layer button1_submenu prior to clicking the apply button or OK button to
apply the changes.
You can repeat this process to create additional nested sub menus or sub menus for the other buttons within your button bar
Figure 9 - nested sub-menus display when mousing over menu labelled Sub menu 2 from Products and Sub menu 4 from
Downloads


















Cascading menus