


Use the rectangle tool to create a button on the same layer as where the sub-menu container resides. You can apply any
properties you like to the rectangle in order to style your button. Create a text object and position it over the rectangle
with Centre Justify applied prior to grouping the text object and rectangle
Figure 5- A rectangle with a flat fill and transparency grouped with a text object
Position the button over the sub-menu container where you wish the button to appear. Now, we need to create a new
layer to create a mouseover button for the sub menu.
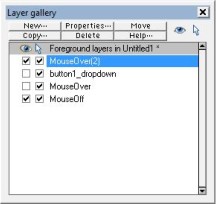
Figure 6 - A mouseover layer is created for the sub-menu
The layer must contain MouseOver within its name and it must reside one layer
above the layer containing the sub-menu and container. In this example, we have
named the new layer MouseOver(2) and ensured it is one above the layer named
button1_dropdown as shown in Figure 6.
Copy the sub-menu button from the layer button1_dropdown and paste in place
onto MouseOver(2) Alter the appearance of the mouse over sub-menu if desired.
Select the sub-menus from the button1_dropdown layer and MouseOver(2) layer
and create a Soft Group. (ctrl+alt+g). Please view the button bar guide for more
information on creating soft groups or the help from within Xara Web Designer.
Apply a link to the Soft Group containing both sub-menu button states. You can
clone the Soft Group and reposition the clone to add more sub-menus to the drop down prior to changing the the address
each sub-menu links to.
Figure 7- Four sub-menus are displayed when mousing over the button labelled Products
Figure 4 - The drop down displays when mousing over the first button in the button bar























Cascading menus