







Editing Animation
An Introduction
Animations
Web animations are a great way to add eye-catching visual content to your webpages. You can take any object in your web document and quickly create an animated response to an event like a mouse-over, a mouse-click or a screen touch. For example the items can fade in when first displayed, can have a wobble animation as you mouse-over it, and a different animation again when you click the item. You can also trigger pop-up layers or pop-up text and you can have objects reveal themselves as you scroll down a page.
Mouse-over feature
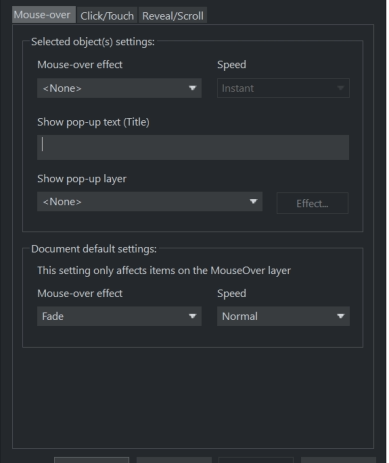
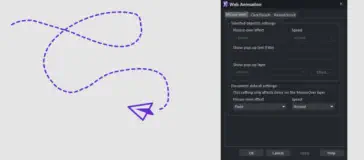
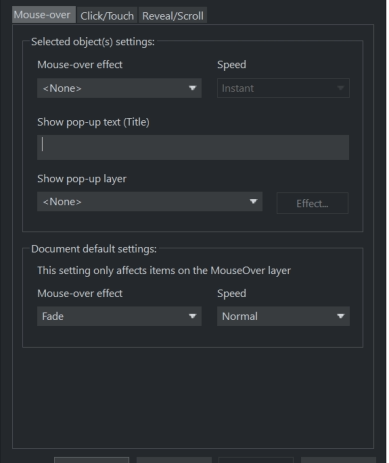
With Mouse-overs - you can set a document default effect for the whole document - this only affects items on the MouseOver layer like navigation bars, or buttons with a 2 state property (buttons with a link which change color as you mouse-over them). And you can also set a mouse-over effect for an individual, selected object. Click on the Mouse-over tab dropdown menus to view and apply the effects. • You can choose from one of six speeds for the animation effect ranging from Very fast to Very slow • Enter some pop-up text which will appear when the object is moused over • Have the mouse-over trigger a pop-up layer - another layer within your document, and have that layer animate as well. Click the Effect button to bring up the Pop-up settings dialog for the pop-up layer effect. See Layers, Mouse-over & Pop-ups for More details.Click/Touch animations
This tab allows you to choose an animation that will play when the object is clicked (or on a touch device, touched). As with the Mouse-Over tab you can choose the animation type and speed and can setup a default click/touch effect that will apply to all your buttons that have a mouse-over graphic.Reveal & Scroll animations
If you select the Reveal/Scroll tab of this dialog, you have the choice of applying either a Reveal animation or a Scroll animation. A Reveal animation will make the object animate into view as it appears in the browser window - either the first time, or every time it appears. The Scroll animations are similar to reveal animations, but they are linked to scrolling of the document. So instead of the animations running once when the object appears and then finishing, the object animates whenever the document is scrolled and the speed of the animation is proportional to the scrolling speed. Scroll slowly and the object animates slowly, as you scroll. Scroll faster and the object animates faster too. The Speed slider determines how fast the animation runs relative to the scrolling speed. More detailsTry this!
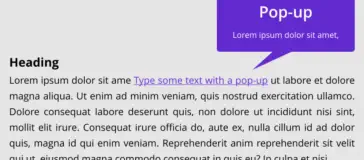
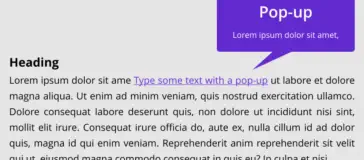
To add a simple pop-up to a photo right click on the photo and select Web Properties, go to the Image tab and just select the pop-up check box.
Pop-ups
You can easily create pop-ups with Xara Web Designer+. These are links, buttons or photos that when clicked, or even just when the mouse is moved over the link, a pop-up window appears.More on Web Animations
Find out more about the power of Xara Web Designer+ in our summary of some of the key benefits and features below.
Layers, Mouseover (Rollover) & Pop-ups
All objects have a stacking order on the page - from
the back-most to the front-most item.
In addition, all items can be placed into named layers.

Animation Combinations
The table shows which object types work with which
animations. From reveal, scroll, mouseover, and click
animations.

Naming objects
Naming is a general mechanism which has a variety
of uses, some of which are described in the linked
article.
Additional information
In the online help you will find a lot of information on how to use animations in Xara Web Designer. Below are some of the useful topics.
Press "Preview whole website" in the top toolbar.

Website made using only Xara Web Designer+, and no other graphics or software tools.









This is an example website created in Xara Web Designer+

Editing Animation
An Introduction
Animations
Web animations are a great way to add eye-catching visual content to your webpages. You can take any object in your web document and quickly create an animated response to an event like a mouse-over, a mouse-click or a screen touch. For example the items can fade in when first displayed, can have a wobble animation as you mouse-over it, and a different animation again when you click the item. You can also trigger pop-up layers or pop-up text and you can have objects reveal themselves as you scroll down a page.
Mouse-over feature
With Mouse-overs - you can set a document default effect for the whole document - this only affects items on the MouseOver layer like navigation bars, or buttons with a 2 state property (buttons with a link which change color as you mouse-over them). And you can also set a mouse-over effect for an individual, selected object. Click on the Mouse-over tab dropdown menus to view and apply the effects. • You can choose from one of six speeds for the animation effect ranging from Very fast to Very slow • Enter some pop-up text which will appear when the object is moused over • Have the mouse-over trigger a pop-up layer - another layer within your document, and have that layer animate as well. Click the Effect button to bring up the Pop-up settings dialog for the pop-up layer effect. See Layers, Mouse-over & Pop-ups for More details.Click/Touch animations
This tab allows you to choose an animation that will play when the object is clicked (or on a touch device, touched). As with the Mouse- Over tab you can choose the animation type and speed and can setup a default click/touch effect that will apply to all your buttons that have a mouse-over graphic.Reveal & Scroll animations
If you select the Reveal/Scroll tab of this dialog, you have the choice of applying either a Reveal animation or a Scroll animation. A Reveal animation will make the object animate into view as it appears in the browser window - either the first time, or every time it appears. The Scroll animations are similar to reveal animations, but they are linked to scrolling of the document. So instead of the animations running once when the object appears and then finishing, the object animates whenever the document is scrolled and the speed of the animation is proportional to the scrolling speed. Scroll slowly and the object animates slowly, as you scroll. Scroll faster and the object animates faster too. The Speed slider determines how fast the animation runs relative to the scrolling speed. More detailsTry this!
To add a simple pop-up to a photo right click on the photo and select Web Properties, go to the Image tab and just select the pop-up check box.
Pop-ups
You can easily create pop-ups with Xara Web Designer+. These are links, buttons or photos that when clicked, or even just when the mouse is moved over the link, a pop-up window appears.More on Web Animations
Find out more about the power of Xara Web Designer+ in our summary of some of the key benefits and features below.
Layers, Mouseover (Rollover) & Pop-ups
All objects have a stacking order on the page - from
the back-most to the front-most item.
In addition, all items can be placed into named layers.

Animation Combinations
The table shows which object types work with which
animations. From reveal, scroll, mouseover, and click
animations.

Naming objects
Naming is a general mechanism which has a variety
of uses, some of which are described in the linked
article.
Additional information
In the online help you will find a lot of information on how to use animations in Xara Web Designer. Below are some of the useful topics.
Website made using only Xara Web
Designer+, and no other graphics or software
tools.

























